2020年から細々と始めたポッドキャストですが、曜日のずれこそあるものの毎週更新をなんとか維持し、本日で100回を迎えることができました。 かいだん https://anchor.fm/kaidancast/ 記念すべき […]
カテゴリー: WordPress
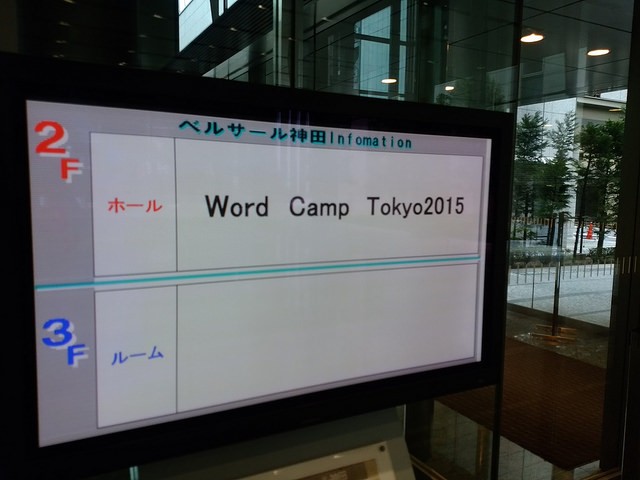
「WordCamp Tokyo 2015」行ってきた
※この記事は5年以上前に書かれたため、情報が古い可能性があります1年に1度の祭典、「WordCamp Tokyo」行ってきました。WordCamp自体は別の地域でも定期的に開催されるのですがまあそれはそれ、東京は1年に1 […]
ブログデザインをリニューアルしました
※この記事は5年以上前に書かれたため、情報が古い可能性がありますすでにデザイン変えて何本か記事書いているのでお気づきの方も多いとは思いますが、このたびブログのデザインを心機一転大幅リニューアルいたしました。 以前のデザイ […]
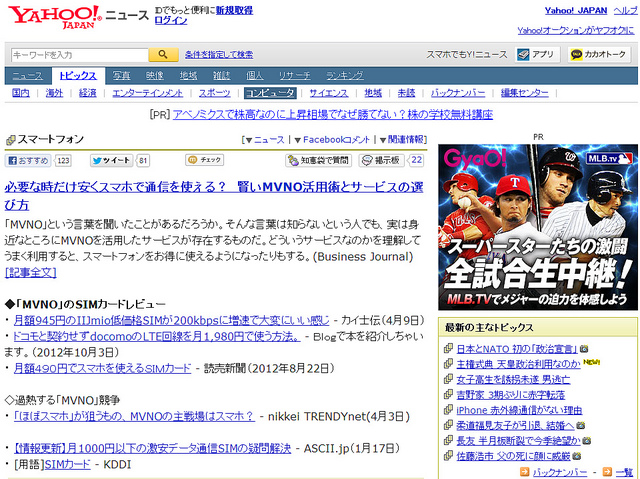
Yahoo!砲くらったけど月額980円のさくらVPSとチューニングでサーバー落とさず乗り切ったよ
※この記事は5年以上前に書かれたため、情報が古い可能性があります【追記】具体的なチューニング方法は@wokamotoさんがブログで書いてくれるそうなのでお楽しみに!公開された! さくらVPS512で、Yahoo!砲食らっ […]
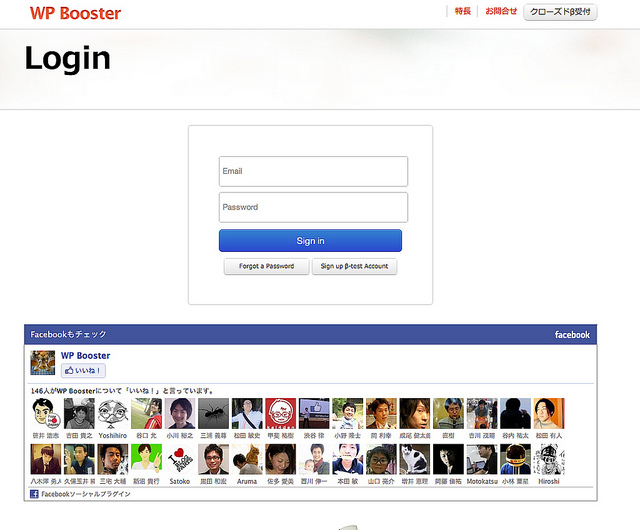
サーバー移行も設定も不要なWordPress高速化サービス「WP Booster」無料のクローズドベータが開始
※この記事は5年以上前に書かれたため、情報が古い可能性があります私がお仕事させていただいておりますデジタルキューブが、WordPressの高速化サービスをリリースしましたのでご紹介。その名を「WP Booster」という […]
WordPressのAndroid新アプリがすばらしい
※この記事は5年以上前に書かれたため、情報が古い可能性があります※Androidアプリから書いてます ついに! 複数画像好きなところに! 続きを読むもいけるー
ログイン不要でブログ記事を限定公開できるWordPressプラグイン「Share a Draft」が鬼便利
※この記事は5年以上前に書かれたため、情報が古い可能性がありますこのプラグインは使う人によって感想さまざまだとは思いますが、その筋の人には神がかり的に喜ばれる便利なプラグインです。 長いことブログを運営していると、ブログ […]
WordCamp Tokyo 2011を終えて
※この記事は5年以上前に書かれたため、情報が古い可能性があります怒涛の準備期間を終えてなんとかWordCamp Tokyo 2011も終了。まだまだアンケート処理やらなんやらの残作業もありますが、イベント終わったタイミン […]
【WordCamp Tokyoリレーブログ企画】ユーザー/ブロガートラック担当から見るWordCamp Tokyo 2011のススメ
※この記事は5年以上前に書かれたため、情報が古い可能性がありますWordCamp Tokyo 2011直前のスタッフによるリレーブログ企画、第6弾はunderstandardさんに引き続いてわたくしカイ士伝がお届けいたし […]
WordCamp Tokyo 2011の参加申し込みがスタート
※この記事は5年以上前に書かれたため、情報が古い可能性がありますWordCamp Tokyoで僕と握手! というわけで、いよいよ来月末に開催が迫ったWordCamp Tokyo 2011、本日参加申し込みの受付を開始いた […]
「WordCamp Kobe 2011」で初めての神戸行ってきた
※この記事は5年以上前に書かれたため、情報が古い可能性があります本では最大規模の参加者人数となったWordCamp Kobe、今回もはるばる東京から参戦して参りました。名古屋がCampではなくBeach化したことで、結果 […]
WordCamp Kobe 2011取って出しレポート
※この記事は5年以上前に書かれたため、情報が古い可能性があります今回はバッテリーがないのでできる範囲でー。長いのでいったん「続きを読む」にて。
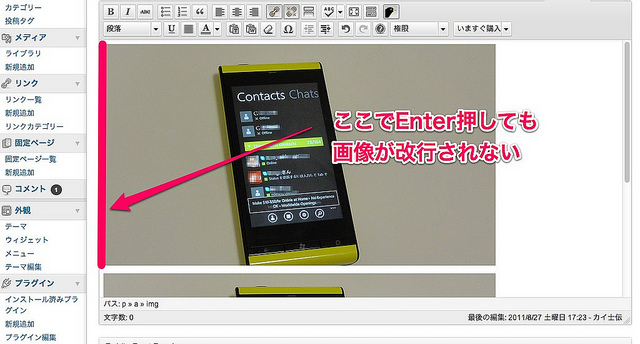
WordPress 3.2にアップデートしたら使いにくくなったところ
※この記事は5年以上前に書かれたため、情報が古い可能性がありますWordPress 3.2というよりビジュアルモードの問題ではあるのですが。 WordPressを気に入っている理由の1つが、画像をカット&ペーストしたり、 […]
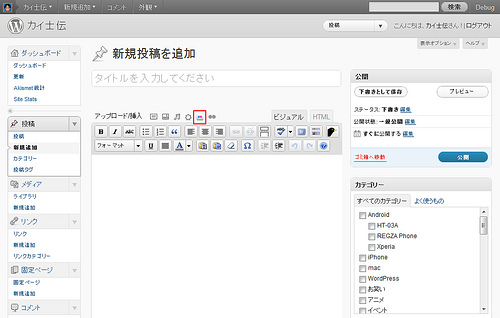
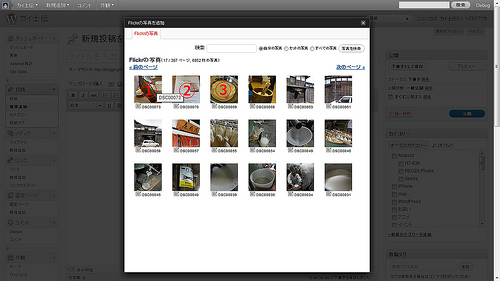
WordPressにFlickr写真を挿入できるプラグイン「wp-flickr-press」を試す
※この記事は5年以上前に書かれたため、情報が古い可能性があります先日、WordPressで愛用していたFlickrプラグイン「WordPress Media Flickr」がうまく動かないという嘆きエントリーをアップした […]
WordPressを3.1に更新したら愛用プラグイン「WordPress Media Flickr」がうまく動かない
※この記事は5年以上前に書かれたため、情報が古い可能性があります相変わらずのタイトル言い切りですが、先日リリースされたWordPress 3.1に重い腰を上げてアップデートしたらこうなったでござるの巻。 WordPres […]