今日もやってみた。
金子さん登場
Movable Typeは最初はブログ
テンプレート編集が強力なので
サイト製作にも使われている
MTは8周年
ベンとミナが作った
ドットコムバブルでシゴトがなくてひまだったベンが
ミナのホームページを更新してあげるために作ったのがMT
ブログとして広まっているが
最初からパブリッシングプラットフォームとしてうまれた
今まで日本で50冊以上の本
デザイナーさんに受け入れられたのが大きい
今はMT5ベータ3
9月から始まっている
いつもベータは2、3ヶ月
今回もそのくらいで本番
今日のテーマ
8年も時代が経ってブログは普及してきた
ただ、一度はじめたブログを続けていくというのは難しい
個人も途中でやめることもあるし
企業は担当者が変わった、製品が変わったタイミングで続かない
どうやったら長く続くか
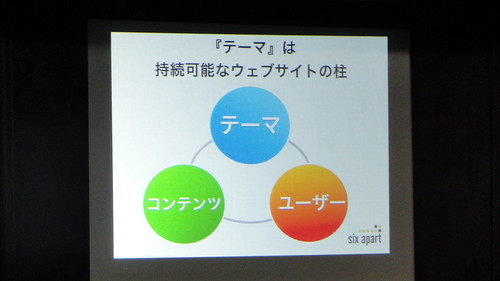
テーマ、コンテンツ、ユーザー
この3つがうまく結びついているのがポイントではないか
事例
リコーのGR DIGITAL
当初は期間限定の予定
ユーザーからの反響が多い
GRが代替わりしてもユーザーから残して欲しいという声
写真を通じたコミュニケーションが生まれている
製品の情報を出すだけでなく
カメラが何のために役に立つのかを伝える
それがうまく回っているからまだ人気なのでは
日産TIIDAのブログ
こちらも5周年
おもしろい企画
ドライブ企画で回ったところをGoogle マップでつないで見ると5という数字に見える
ユニークで面白い
こちらも車を通じてドライブを楽しむ
ドライブも1人じゃなくてみんなで
その感想やドライブを通じたユーザーの声を集める
製品を紹介するだけではない、製品を通じた楽しみやユーザーの声を集めていく
それが続いていくためのサイクルとして回っている
そう考えるとテーマはWebサイトの柱
商品の情報出していくだけでは商品がなくなったら終わってしまう
ドライブ、写真、旅などテーマがないとコミュニティも続かない
テーマは大事な役割
テーマはテンプレートやデザインとおもわれがちだが
ここで言いたいのはコンテンツや商品の情報、それをどう整理するか
カテゴリの分類わけといった情報設計、情報設計されたコンテンツをWebで見せる、
それを全部ひっくるめたのがテーマ
MTがあってテンプレートがあってコンテンツでユーザーとコミュニケーション
それをどうやっているか
知識と経験に依存している
それがあるかないかが成功の秘訣、継続の秘訣
そう考えるとテーマはWebサイトを成功させる、長く続けるためのベストプラクティスではないか
テーマをなんとか単純に1つのサイトでおわるのではなく、みんなで共有できないか
それがMT5で目指す1つのポイント
MT5のミッション
サイトのテーマを誰でも簡単に作れる
カフェをテーマに考える
カフェの構成要素を考えよう
カフェはおすすめをみて季節のお勧めを確認したりする
次にドリンクを選ぶ
フードを選ぶ
最後にカウンターで注文
そういう構成
これが30秒くらいで完了するのがカフェのすごいところ
これを要素分解してみよう
ブログでいうとおすすめがブログ、ドリンクやフードがWebページ、注文が問い合わせ
MT5はブログというよりウェブサイト
複数のサイトを管理できる
ブログであまり隠れて見えなかったウェブページを強化
コンテンツを整理するときにサイトマップを作ってツリー構成にするのではなく
どんな情報をコンテンツが持っているかを考えて整理する
カプチーノがどんな商品か
アイスではだせない
サイズごとの値段
写真と説明
それをカスタムフィールドで作る
フォルダにカスタムフィールド
ドリンクフォルダを選ぶとドリンク用のカスタムフィールドが表示
それで価格表作れる
フードはどうか
値段はサイズがない、むしろカロリーを見せる
アレルギー対策で原料表示
ドリンクとは異なる構成要素
フードフォルダを選ぶことでフード用のカスタムフィールドを一覧
見せ方も一覧よりも思わず買ってしまいたくなる商品をアピール
メニューもただサイト作るだけではダメ
コンテンツ考えてその内容に合わせて整理してそれ用のデザイン
コンテンツの枠組みがサイトのテーマ
MT5ではテンプレートとかカスタムフィールドとかをまとめてエクスポートできる
ある程度運用してうまくいったらそれを1つのテーマとして書き出して他のサイトで使ったりネットで配布したりもできる
サイトのカスタマイズのノウハウをまとめられるのがテーマ
それを配付もできる
カスタムフィールドの拡張性もある
MTによる持続的なウェブサイトの運用方法
この点でもMTは優れる
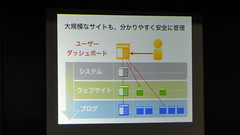
サイトが増えると管理者も増える
ブログ担当、メニュー担当、問い合わせ担当など
こういういろんな役割をもった人を
その人の役割に応じてできる権限を付与
ユーザーのダッシュボードに権限のあるブログだけを表示
スタッフのお勧めブログを迷わず更新
更新履歴を管理
だれかが変な編集をしても基に戻せる
全体的に大きな変更してわかりやすくしているMT5
昔は1つのサイトのために作ったツール
これが8年かけて大規模サイトや、デザインを活用するサイトのために進化した
そのノウハウをぎゅっとまとめて誰かに渡したりできるのがMT5の特徴
MT5は公開中
誰でも使える
オープンソース版は無料
有料版も個人なら無料
MT5に関してもMT使ったことがある人、これからという人も使っていただければ
最終版の公開日付は確定していないが
11月下旬を予定しているのでそこに向けてベータ版を触っていただければ




























dotfes「Movable Type 5 :Webサイトのテーマをデザインしよう 金子順(シックスアパート)」とってだしレポート http://ff.im/-a2Ott