WordPressで使いやすいFlickr連携はこれまでもいろいろ探してきましたが、どうやらこのあたりで決定打がでてきた感じ。その1つが、以前にもご紹介したWordPressプラグイン「wp-flickr-press」です。
WordPressにFlickr写真を挿入できるプラグイン「wp-flickr-press」を試す – カイ士伝
https://bloggingfrom.tv/wp/2011/04/28/5279
以前に使った時は機能を呼び出すまでの重さと、好きな画像を大きいサムネイルで確認してから選べないというところが難点だったのですが、その後も細かなバージョンアップを重ね、いつしかこの点も改善されて大変使いやすくなっておりました。
呼び出しのスピードは未だWordPress Media Flickrに比べると若干遅めですが、実際にはほとんど気にならないレベル。今までの「待たされている」感に比べると大幅に使いやすくなりました。
そして一番の注目がサムネイルで画像を順番に挿入できる機能。今までのインターフェイスとは画面を一新し、WordPress Media Flickrライクな使い方が可能になりました。
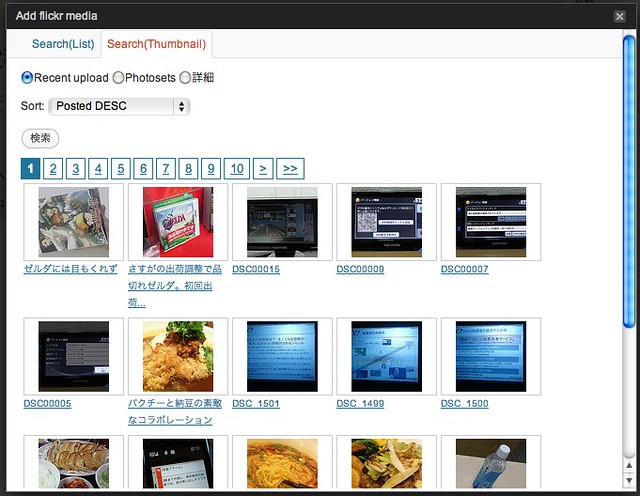
画面上のwp-flickr-pressアイコンをクリックすると、トップのタブにはリスト表示の横にサムネイル表示のタブが現れます。
サムネイルのタブをクリックすると写真が大きくサムネイル表示され、リスト表示よりどの写真を使いたいかがよりわかりやすく。
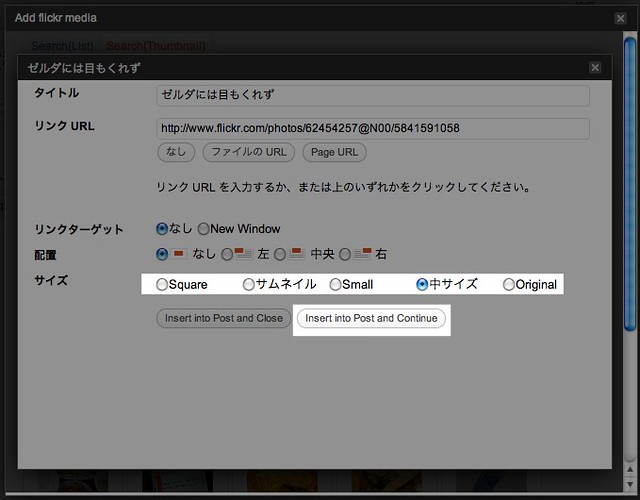
そして挿入したい画像をクリックしたら詳細の設定に。サイズや位置などを自由に選んだあと、右側の「Insert into Post and Continue」をクリックすると再度サムネイル一覧に戻り、連続で画像を挿入できるという流れです。
WordPress Media Flickrで使っていた機能がほぼ取り込まれた上に、WordPress Media Flickrでは不具合で使えなかったセット単位での画像挿入などもwp-flickr-pressなら問題なく使える。こまめなバージョンアップも安心だし、今後WordPressのFlickr連携プラグインとしてはwp-flickr-pressが個人的な定番プラグインになりそうです。
という流れでエントリーをまとめようかと思っていた矢先、まるでキン肉マンとのタッグを決めたモンゴルマンの前に手紙を送ってきたバッファローマンのごとくナイスタイミングで現れたのがFlickr2Tag。こちらはプラグインではなくブラウザで利用するWebサービスで、以前に紹介したBBT2や、iPad向けブログエディタ「dPad」などでおなじみdrikin先生のサービスです。
Flickr2Tag
http://flickr2tag.drikin.com/
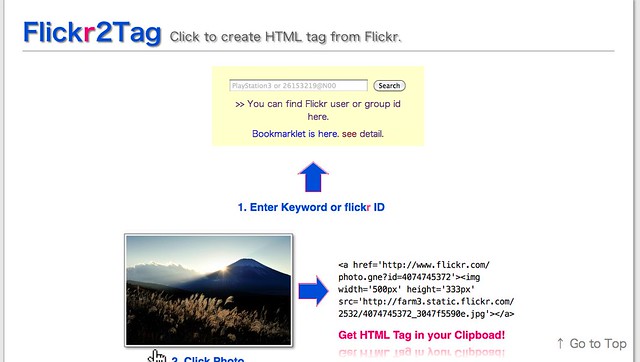
本サービス自体は今までもあったのですが、個人的にツボだったのは最近実装された「幅640ピクセル」で画像を挿入できる機能。blog.drikin.comがまさにその640ピクセルなのですが、画像の幅が大きく取れる1カラムや2カラムのデザインだと、Flickrの標準である500ピクセルだと若干小さくて迫力にかけるんですよね。「640ピクセルいいなーいいなー」とうらやましがっていたらさくっとFlickr2Tagで実装してもらえちゃいました。これは感謝すぎる!
というわけで早速使い方をご紹介。Flickr2Tagを使うにはFlickrのユーザーIDを検索するか、ブックマークレットを使うかの2種類です。FlickrのIDとは「62454257@N00」という形式になっていて若干わかりにくく、Flickr2Tagの検索ウィンドウ下にあるリンクからIDを調べられるのですが、個人的には自分のFlickrページを表示してブックマークレットを使ったほうが便利かなと思います。
ユーザーIDを調べる場合は、検索ウィンドウ下のリンクからiDGettrにアクセスし、自分のFlickr URLを入力すると表示されるFlickrのIDをコピー、Flickr2Tagに戻ってこのユーザーIDで検索してください。ブックマークレットの場合、ブラウザによって動作が異なりますがBookmarklet is hereというリンクをそのままブックマークに登録し、自分のFlickrのページでそのブックマークを選択すればOKです。
ユーザーID検索かブックマークレットで、自分の写真一覧が表示されたら成功。このURLをブックマークしておくと便利です。この時点でページのURLは「http://flickr2tag.drikin.com/?query=62454257@N00」のように「http://flickr2tag.drikin.com/?query=【ユーザーID】」という形式になるはず。640ピクセルで取得したい場合はこのURLに&size=zをつけて「http://flickr2tag.drikin.com/?query=【ユーザーID】&size=z」としましょう。
ここまで来たら使い方は簡単。ブログに貼りたい写真のクリックするとクリップボードにURLを取り込んだというメッセージが一瞬表示され、あとはブログに貼り付けるだけというお手軽操作です。
そしてさらにすばらしいのが、写真を連続で取り込むことが可能ということ。取り込みたい写真を順番にクリックしていくと、右側の数字が増えていきます。そのままだと一番最後にクリックした写真のみですが、右側の数字をクリックすると今までにクリックしてきた写真が連続で挿入できます。
WordPressをHTMLモードにして張り付けたのがこの画面。以下は500ピクセルで取り込んだ画面なので数字が500pxになってますが、前述の通り&size=zをつけることで横幅を640ピクセルにできます。
このエントリーと1つ前の油そばエントリーはテストがてら640ピクセルで貼りましたが、やっぱり食べ物は大きく貼るとインパクトが違う。ブログのデザインにもよりけりですが、うちのように記事エリアが広いブログでは640ピクセルは最適なサイズですはい。
WebサービスなのでWordPress以外でも広く利用できるのもメリット。ただ、WordPressと相性がいいと書いたのは、Flickrで張り付けた画像をWordPressではショートカットで簡単に切り貼りできること。とりあえずは順番にコード取得して張り付けていき、順番を変えたければCtrl/Command + XとCtrl/Command + Vで入れ替えられる。WordPressのビジュアルエディタは大変優秀ですね。
1つだけ贅沢を言うと、Flickr2Tagだとセット単位での検索はできないため、基本的には最新の画像から順番に表示していく必要があること。アップした写真をすぐにブログで使う場合はいいですが、ちょっと昔の写真を使う時にはやや時間がかかるかな。
一方のwp-flickr-pressは、640ピクセルを求めない人であれば投稿画面で完結でき、小さいサイズと大きいサイズを取り混ぜることもできる。機能面でもセットリスト単位で検索もできるので、WordPressユーザーにはこちらがお薦めかな。用途と好みにに応じて2つのサービスを使い分けるのがよいかなと思います。







fukataです。
念の為ですが、先日リリースしました、wp-flickr-press v1.6.0にてMedium 640を扱えるようにしました。
もしよかったら使ってみてください。