初心者のためのプログラム学習サービス「ドットインストール」の記念すべき第1回イベント「ドットインストールリアル#0000」参加してきました。というか直前まで必死にドットインストールしてたのもこのためだったりするのですが。
【勉強会イベント】 ドットインストールリアル#0000へのお誘い(&おまけ) #dotinstall | IDEA*IDEA
http://www.ideaxidea.com/archives/2012/02/dotinstall_real_000.html
実はこの日、おいしいビールを飲んだくれる「ビアフルナイト」というイベントも開催されており、先にそっち申し込んで当選までしていたのですが、「これからの未来にプログラミングきちんと習得しとかねば……」と断腸の思いでキャンセル。基本的に先に入れたアポを優先するタイプなのですが、プログラミング覚えたい覚えたいと言いつつ中々前に進めない自分に火をつけてくれる役目になってほしいとの思いでこちらに参加させていただくことに。ビアフルナイト主催者の方々本当に申し訳ありませんでした……。
そんな勝手に背負ったものもあり、「ビール飲めなかったぶんいろんなもの得て帰るぞ!」という勢いで参加した本イベント。しかしリマインドメールを読むまで、当日のテーマであるJavaScriptの勉強をしておいてくださいというメッセージに気づいておらず、せっかくの学習の機会に無駄があってはいけないと2日で一気にJavaScriptの基礎を学習完了。そんな中でできあがったのが先日のエントリーです。
ドットインストールでの学習にタブレットの相性が良すぎる件 – カイ士伝
?https://bloggingfrom.tv/wp/2012/02/22/7253
勢いあまって「できればこれも勉強しておくといいです」というJavaScriptおみくじプログラムもきっちり完了。「これで準備万端だぜ!」という心の余裕も手伝って当日はイベント開場時間とほぼ同時に会場へ到着。スクリーン一番前の一番学びやすい場所をゲットしました。
ネットの接続したり、のどが渇いた時用にジュース買いに行ったりとイベント開始に向けての準備を淡々と進めているうちにイベントは開始。事前に伝えておいた予習をやってきたかどうかのアンケートを取ったり、写真についての注意事項を説明したりと、イベントの基本的な説明が淡々と進行します。
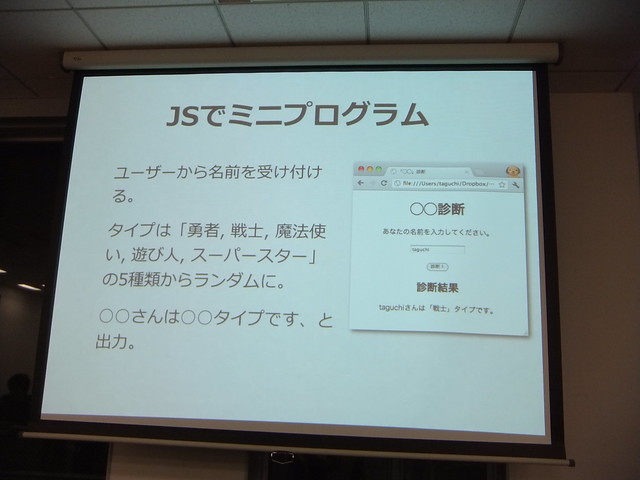
イベントの説明が終わったらいよいよメインである本日のお勉強について。今回はJavaScriptがテーマなので、JavaScriptで簡単な診断サービスを作りましょうという流れ。まずはどんな診断なのかを軽く画面で説明いただきます。
そしてプログラムの概要が終わった瞬間、会場中の度肝を抜いた主催者の発言が…これだ(ワンツースリー)
「はい、じゃあ今から作ってみてー」
どんなプログラムかを説明しただけで一切解説なし! いきなり投げっぱなしジャーマン! ?なんというドSっぷり!!
とはいえこちらも基本予習だけでなく追加予習までこなしてきた立場として、この課題にめげるわけにいかない。一生懸命予習の内容を思い起こしつつ、「あ、追加予習でやったJavaScriptおみくじが結構近いな。配列で職業作って呼び出せばいいのかも」くらいまではなんとなく思いつき、やおら予習動画を再生して該当の箇所を見ることに。タブレットから田口さんの声が会場に響き渡るという羞恥プレイは、決してドSプレイへのお返しとかではなく単にマナーモード忘れてただけだということをここにお詫びしておきます。
しかし予想以上に会場の反応が「???」だらけだったためか、自力でプログラムを完成させるというのは10分も経たずに中断。同じテーブルで「どうプログラムを解いていくか」を話し合ったあと、田口さんの解説を聞きながら同じ手順でくんでいくことに。しかしここでも「うまく動かない!」「途中でわからなくなった!」などなど困惑の発言が噴出。1人1人をきちんとフォローしていった結果、なんとかイベント終了までにほぼ全員が診断を動かすところまですべりこめました。
とはいえ最後のほうは時間が足りず、「配布された資料通りとりあえず入力しましょう」という流れだったので、「自分の中で理解して組み立てた」わけではないというのが正直なところ。個人的には最初の「自分でやってみましょう」というのはドMだからとってもありがたくて、教科書を淡々と書き綴るだけだと覚えた気になってるけど実際に手を動かそうとすると何もできない、って経験をたくさんしてきた身からすると「自分の頭で考える」というあのプログラムはとてもいい試みだなと思いました。
ただ、実際には「自分で考える」ところまでたどり着けるほど全員のレベルが共通化されてなかったため、何となく手を動かせる人と、HTMLは組めるけどそれ以上はわからない人、そもそも何をしていいかわからない人とレベルがばらばらになってしまい、結果として目的地まで全員がたどり着くことが難しかった。これは他の参加者からも同じ意見が結構聞かれましたが、最初の予習はもう「必須」にして、勉強会に臨む時点での知識レベルを同じくらいまで引き上げておくほうがよいかなと思いました。それもただ「予習してきてね」だけでなく、予習が終わった上で「document.getElementByIdってどういう意味?」「配列はどういう形?」みたいな、演習で使うものをクイズ形式にしてきちんと認識させておく、ということをすることで、より全員のレベルを共通化できるんじゃないかなと思います。
設備依存の問題なので難しいところもありますが、できればスクリーンは2つあるといい。というのもタイピング速度は人それぞれで、正しい入力をしているにも関わらず時間が追いついてない人にとって、一生懸命画面のプログラムを入力している最中に画面が変わってしまうと何をしていいかわからなくなるので。自分も画面通り入力したはいいもののうまく動かなくて、どこが間違ってるか確認したいんだけど先ほどまで写していたコードが画面に写って無くて立ち往生……、というシーンがあったので、難しいながらも「常にコード画面が出ているディスプレイ」があると、ちょっとタイピングに遅れたり、入力ミスがないか確認するためにも便利かなと思いました。
フォントの問題も大きくて、前回のエントリーで自分が悩んだポイントとして挙げた「大文字のI(アイ)と小文字のl(エル)を見分けるのが難しい」という点を、なんと3人テーブルの残り2人とも躓くというコンプリートっぷりを達成。素人にとってはプログラムは意味ある言葉ではなく魔法の文字にしか見えないので、慣れている人には「アイディー」と読める「Id」も、最初に「エル」と思ってしまったらそのまま打ってしまったりするのですよね……。詰まったところは同じテーブルで助け合うというのが今回のテーマだったのですが、その詰まったところのほとんどが「全角・半角の違い」「アルファベットの読み違い」だったというのは、表示フォントで少し改善できるのかなあと思った次第です。
あとこれは初心者ならではの悩みかもしれませんが、自分が習っていない技術が正解だというのはかなりのフラストレーション。以前PHPを独学で勉強していた時、解説書で一度も説明のなかったechoがいきなり正解の手順に表れたのを見たときに「なんだよずっとprint使ってたじゃねええかああああああああああああああああいきなりなんでecho正解なんだよおおおおおおお!!!!!!!!!」と猛りくるってその本での学習辞めちゃった経験の持ち主としては、正しい手順とはいえ一度も見たことがないappendChildを見た瞬間の脱力感は大変なものでした。
今回のイベントの趣旨である「自分の頭使って考えよう」というのは大変に共感すべきところで、いきなり投げっぱなされたときはそうとうドキドキしながらも同時にすごい興奮もしていて、なんとなく思いついた構成をインターネットでちょいちょい調べつつ組み立てていく、というのはそうとう夢中になれる課題でした。ただ繰り返しですが今回は人数が多かったことと、全員のレベルがバラバラすぎたのが惜しかったなあという次第です。
とはいえ同じ「プログラム覚えたいけど何していいかわからない」という人たちと一緒に学べるというのはとてもいい体験だし、やっぱりそういう仲間だったり、イベントという1つの締切があることでがんばれるというのもまた大事なこと。今回のイベント参加したおかげで自分なりの勉強の仕方や自分が何をしたいのかがちょっと見えてきた気がするので、引き続き勉強を進めつつ第2弾のイベントが開催された日には「先生できました!」と一番乗りで回答だせるくらいの高みにいられるようがんばる所存であります。



“プログラマー初心者の学習イベント「ドットインストールリアル」記念すべき第1回行ってきた” への2件のフィードバック