2020年から細々と始めたポッドキャストですが、曜日のずれこそあるものの毎週更新をなんとか維持し、本日で100回を迎えることができました。
記念すべき大台に乗った回ということもあり、勢いでロゴもBGMも一新、さらに新ロゴを使ったTシャツプレゼントのアンケート企画も実施してみたので、よろしければぜひサイトから応募お願いします。
第100回かいだんアンケート(プレゼントつき)
https://docs.google.com/forms/d/e/1FAIpQLSfwwKqvNFzAHuYeFVxFWB8YTezMNZD3I4IhT13bho5yNhoSnw/viewform
そしてせっかくの100回のタイミングで、これまで約2年の間に培ってきたポッドキャストに関するTIPSをアドベントカレンダー企画で書いてみよう、というのがこの記事の本題です。
ポッドキャスト配信について語る Advent Calendar 2021 – Adventar
https://adventar.org/calendars/6916
とはいえ収録環境とか心得みたいはいろんな人が書いているのでまあいいかなと思い、今回はちょっと変化球で、ポッドキャストの更新があるたびに自動で記事を投稿してくれるWebサイトの作り方について紹介します。
なお、この作り方は、Spotifyが提供している「Anchor」というポッドキャストツール向けの話ではありますが、話の一部、具体的には「ポッドキャストの更新があるたびに自動で投稿する」という仕組み自体は別のプラットフォームでも応用可能です。
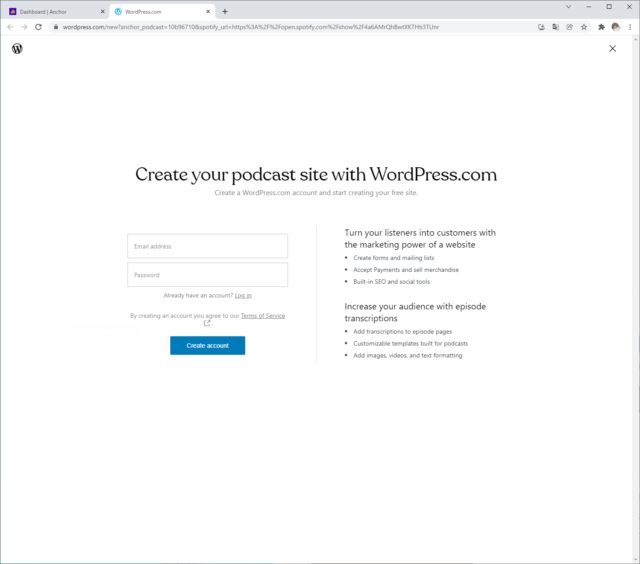
まずはWebサイトの開設ですが、こちらは世界シェアNo.1のCMSツール「WordPress」を使います。WordPressは自分でサーバーを用意してインストールする「.org」と、サーバー不要で利用できる「.com」の2種類があるのですが、今回利用するのは後者の「.com」のほう。
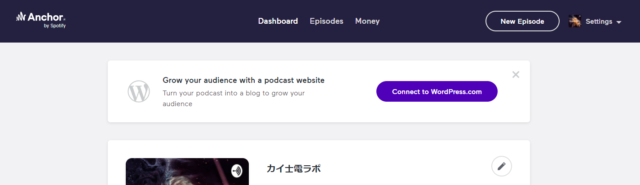
WordPress.comは無料で使えるという手軽さに加えて、AnchorではWordPressとの連携機能を提供していて、Anchorのダッシュボードに表示される手順に従うだけで簡単にWordPressでポッドキャストのサイトを作ることができます。Anchorで収録したことがある人であれば、ダッシュボードで何回か見たことがあるかもしれませんね。
Anchorの連携機能から作成すると、Anchorの過去配信回を自動でサイトに投稿してくれるのでおすすめ。新規アカウント開設はもちろん、すでにWordPressのアカウントを持っている人は、自分のアカウントに紐付けた上で新規にブログを作成することもできます。ただこの機能、ダッシュボードに表示されるバナーしかアクセス方法がないので、このバナーが表示されていない人には使えない機能かもしれませんが……。
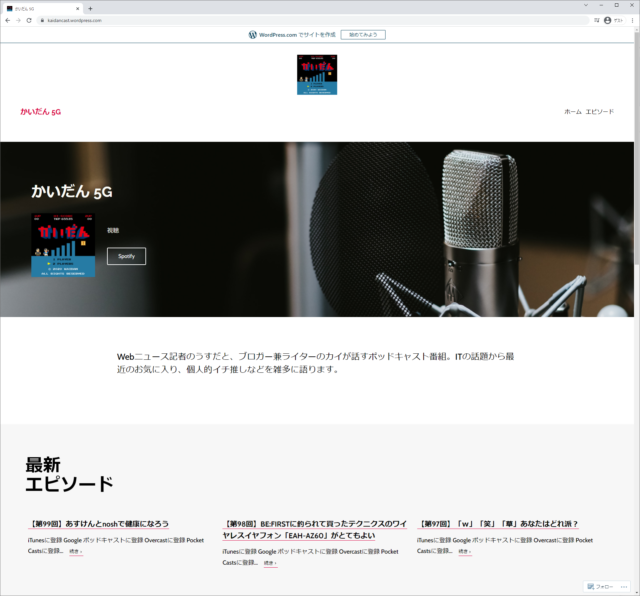
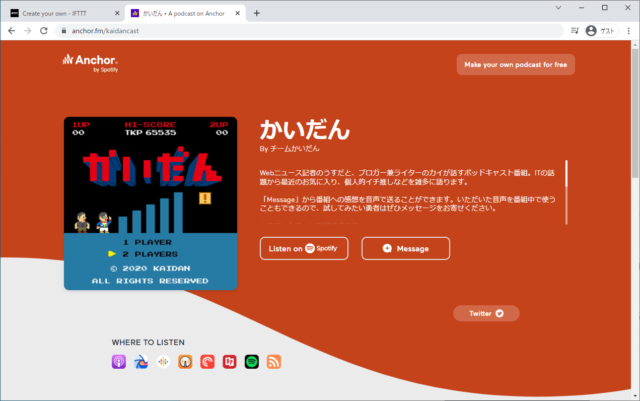
できあがったサイトのサンプルがこちら。下記サイトは相当手抜きなのですが、デザインもテンプレートからいくつか選べますし、HTML/CSSスキルがある人ならオリジナルでのカスタマイズも可能です。
なお、Anchor連携はバックナンバーすべてを移行してくれるわけではないようです。うちの場合はいつ移行したのか忘れましたが、一番古い回で第12回までしか移行できませんでした。すでに相当の回数を配信している人が過去の配信を全部移行しようとすると手作業が必要になるかもしれません。
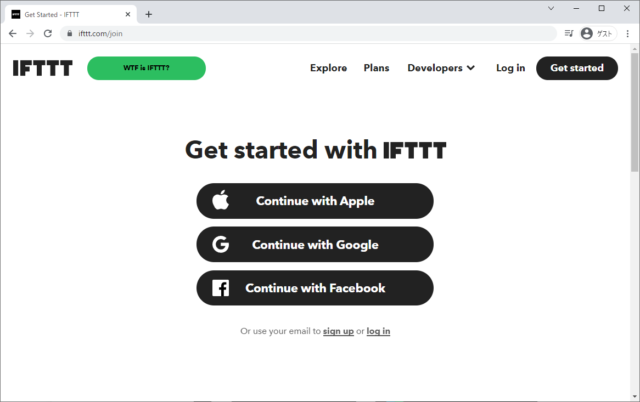
そしてこの機能、便利ではあるもののあくまで過去の配信を移行してくれるだけで、移行が終わってからの最新回については対象外。というわけでここからが本題、Webサービスやガジェットの自動連携サービス「IFTTT」を使って、「ポッドキャストが更新されたら自動でブログを更新する」設定を作ります。
IFTTT
https://ifttt.com/
まずはIFTTTのユーザーを作成します。無料かつGoogleやApple、Facebookのアカウントがあれば作成できるのでハードルは低め。
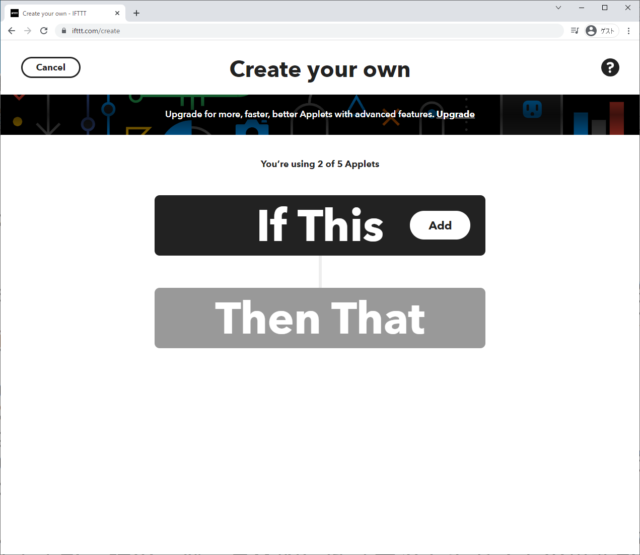
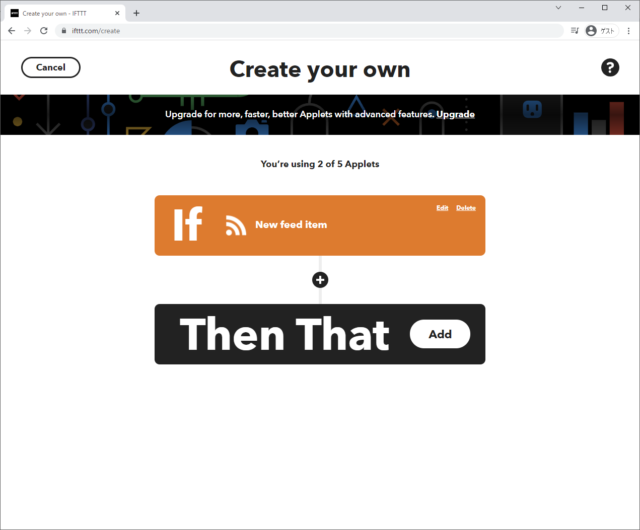
ユーザー登録が終わったら画面右上の「Create」から「If This」を選択。「If This」に選択したサービスが指定した動作をしたときに「Then That」に設定したサービスが連携して動作する、というのがIFTTTの一連の流れです。「If This Then That」の頭文字がIFTTT、ということですね。
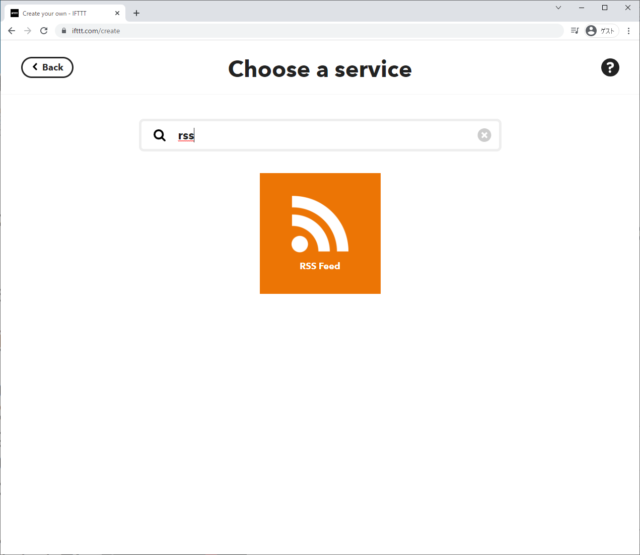
If Thisは「rss」で検索して「RSS Feed」を選択。
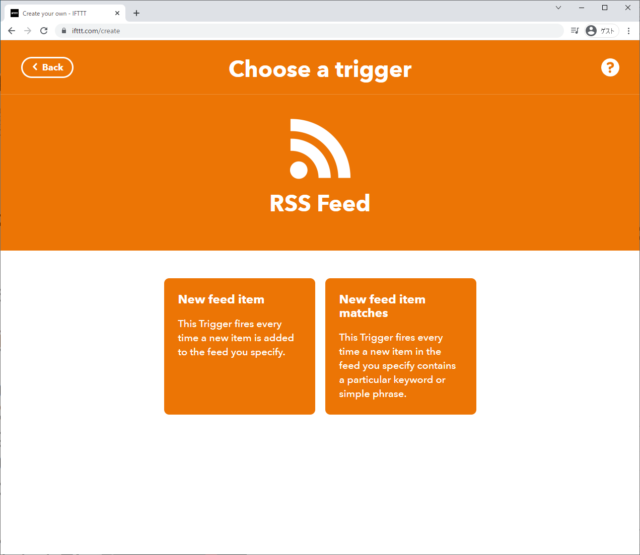
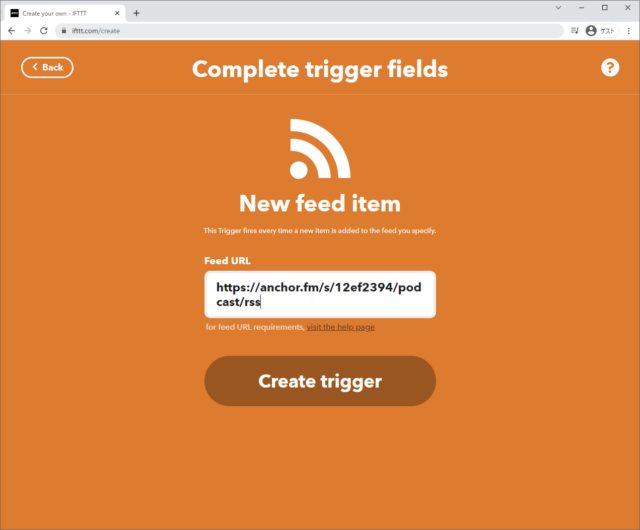
続いて「New feed item」を選択。新しいフィードアイテムが追加されたら、つまり「ポッドキャストが更新されて新しいフィードが追加されたら」ということですね。
フィードのURLは自分のAnchorのページから取得します。Anchorじゃない人は自分のサイトで配信しているフィードのURLでもOK。
フィードのURLを貼り付けて、「Create trigger」を選択。
続いて「Then That」を設定。
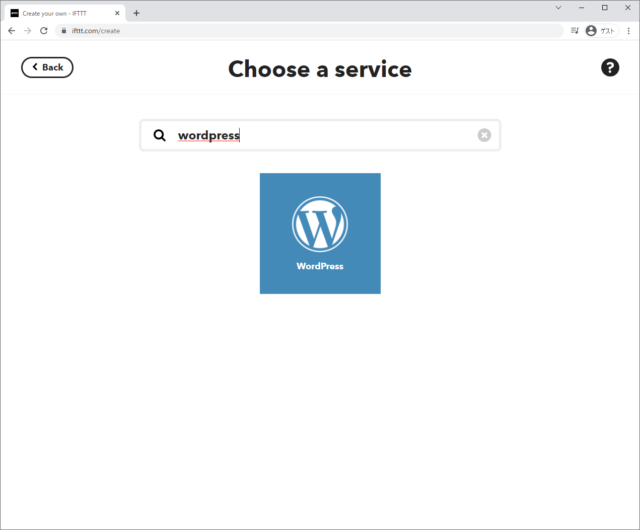
「wordpress」で検索して「WordPress」を選択。
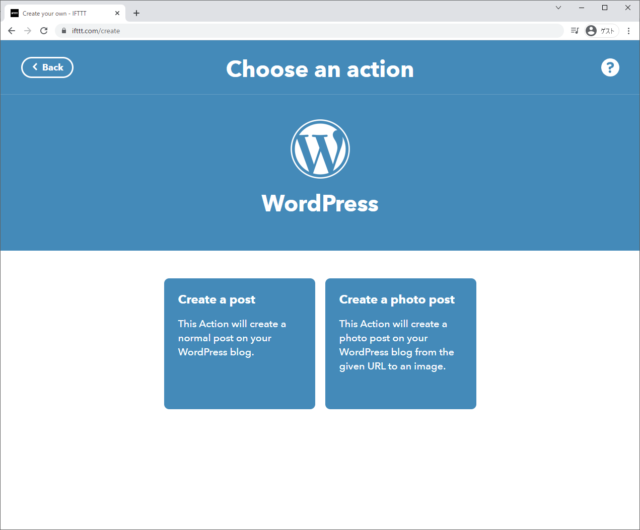
「Create a post」で、先ほどの「If This」が動作したら投稿する、という設定を選択。
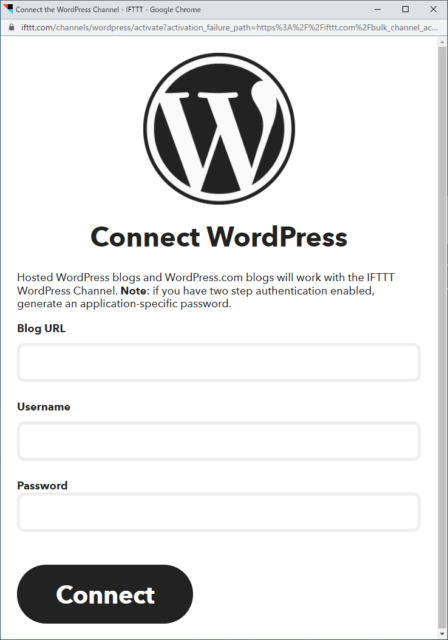
ここでWordPressに連携します。
WordPressで作成したブログのURLとID、パスワードを入力します。
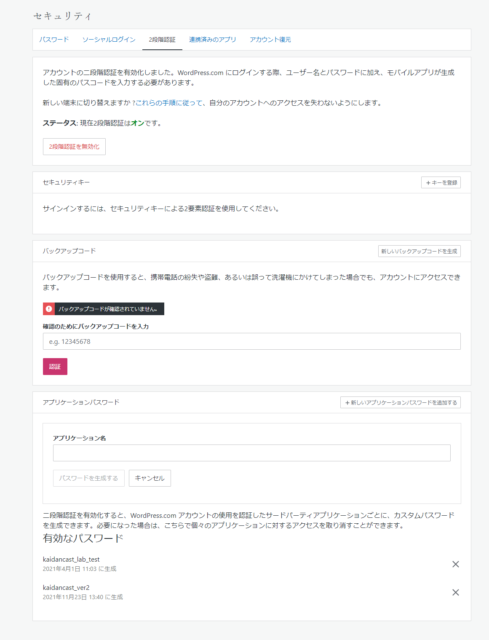
なお、WordPressの2要素認証を設定している場合は、WordPress管理画面から「セキュリティ」「2段階認証」を選択、「アプリケーションパスワード」で個別にパスワードを作成すれば設定可能です。複数のブログを持っている人も「Blog URL」でどのブログに投稿するかが指定されるので、他のブログに間違って投稿されることはありません。
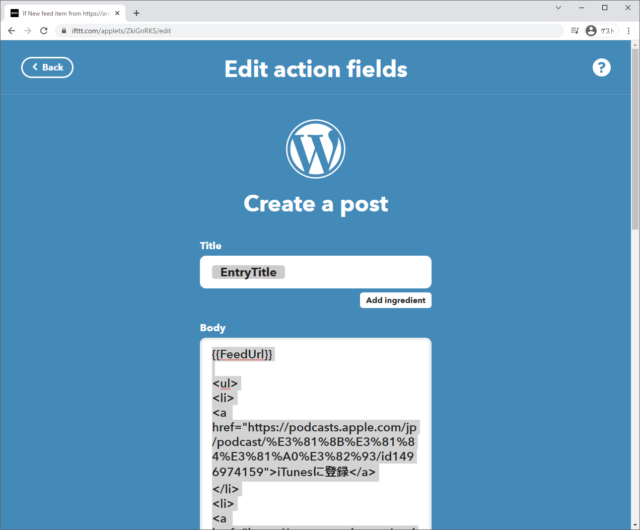
連携が終わったら実際に「Create a post」の中身を設定します。
まずはタイトルですがこれはシンプル。
{{EntryTitle}}
これでブログのタイトルはポッドキャストの最新回のタイトルがそのまま設定されます。上記の {{EntryTitle}} については そのままコピペしてもいいし、入力欄右下にある「add ingredient」から挿入することもできます。
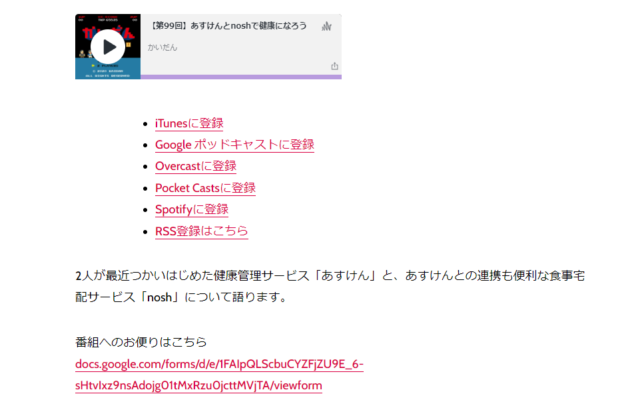
そして重要な本文ですが、自分の場合はこのようにカスタマイズしました。
一番上にポッドキャストのプレーヤーを表示し、その下に各種ポッドキャストアプリへの登録リンク、その下はAnchorに設定した概要がそのまま反映される、という構成です。
この作り方は以下の通り。ポッドキャストアプリへのリンクはHTMLで書いているだけなので、知識ある人は好き勝手に編集ください。
{{FeedUrl}}
<ul>
<li>
<a href=”【ここにiTunesへのリンク】”>iTunesに登録</a>
</li>
<li>
<a href=”【ここにGoogle ポッドキャストのリンク】”>Google ポッドキャストに登録</a>
</li>
<li>
<a href=”【ここにOvercastへのリンク】”>Overcastに登録</a>
</li>
<li>
<a href=”【ここにPocket Castsへのリンク】”>Pocket Castsに登録</a>
</li>
<li>
<a href=”【ここにSpotifyへのリンク】”>Spotifyに登録</a></li>
<li><a href=”【ここにRSSのURL】”>RSS登録はこちら</a>
</li>
</ul>
{{EntryContent}}
上記のリンクには、自分のAnchorからURLを取得して設定しましょう。
これで、ポッドキャストが更新されると自動でWebサイトが投稿されるという仕組みが実現できました。実際に投稿されたページは下記リンクからご確認ください。
【第99回】あすけんとnoshで健康になろう / かいだん 5G
https://kaidancast.wordpress.com/?p=247
なお、無料のWordPress.comではURLを自由にいじれない上に強制日本語URLが設定されるので、上記URLも実際には
【第99回】あすけんとnoshで健康になろう / かいだん 5G
https://kaidancast.wordpress.com/2021/12/15/%e3%80%90%e7%ac%ac99%e5%9b%9e%e3%80%91%e3%81%82%e3%81%99%e3%81%91%e3%82%93%e3%81%a8nosh%e3%81%a7%e5%81%a5%e5%ba%b7%e3%81%ab%e3%81%aa%e3%82%8d%e3%81%86/
となってしまうのですが、こんな長いURLは嫌、という人は上記のようにブログ投稿画面に表示されているIDを使い、 /?p=【ID】 という表記でリンクを作成できます。
少し前までIFTTTが悪いのかAnchorが悪いのかわかりませんが、ポッドキャストプレーヤーが正しく反映されず困っていたのですが最近修正されたようでなんとかアドベントカレンダーのネタにも間に合いました。
ポッドキャスト専用のサイトが欲しいなーそれも自動で更新してくれるとありがたいなーという人は、新規の自動更新だけであればAnchorでなくても使えるのでご活用くださいませ。